Robox: a “puny ideas” edtech intervention (2019)
My role: lead researcher; brand and design lead
Challenge: Use the notion of Puny Ideas alongside expansive learning design practices to develop an educational technology for an authentic design context and community of practice. *this project was the core assignment for Ben Rydal Shapiro’s Educational Technology course at Georgia Tech (2019).
Team: This project was conducted with a group of students in the Educational Technology course: Destini Deinde-Smith, Virginia Fishburn, Maya Kelly, Liana Syrkett, and Suin Yun.
TL;DR:
Our team used the design thinking framework to prototype and test a STEM teaching and learning intervention consisting of two components to address several issues identified in STEM education literature. I conducted the primary desk research, led writing and documentation efforts, and designed both physical and digital prototypes for this project.
Goal: to develop a learning intervention that considers theories of equity and ethics in learning tools and ecosystems, generating a critical assessment of said intervention.
Process: Design thinking, keeping it puny, prioritizing the community
One of the first lectures in the EdTech course centered on methodologies and the importance of choosing the right set of methods for each team’s goals, contexts, and design styles. In the first of many group brainstorming sessions, we elected to use the popular design thinking framework for it’s flexibility and non-linearity given that we would all be contributing to this work asynchronously and with different tasks and goals to meet the deadline. The five processes for design thinking are presented linearly here, however our team leaned into the iterative affordances of the method in this project.
empathize + define: reviewing literature for experience narratives; identifying opportunities
The team approached this project through several ideation sessions where we each talked through various challenges and issues we’ve identified in particular learning communities and contexts. Once we agreed on the issue of STEM participation and retention in K-12 education as our focus, the team divided several project goals into tasks for each member. I was responsible for identifying and describing the specific learning goals of the team’s project and how these goals aligned with our chosen design context, as well as contributing to a running literature review on similar studies in this space. From this review, I identified several areas of opportunity to improve teaching and learning computer science in K-12 settings based on the gaps identified (or not addressed) in other studies. At this stage, the team held a concept/mind-mapping session to create an initial concept map centered around our ideas of learning being situated within a cultural, social, and specific context that contribute to the learning experiences of students. Our design aims to bring together the context (i.e. minoritized students in a STEM class that they may or may not have situational interest in), culture, and group-based, tangible activities, so our map tries to reflect these ideals.
empathize + define: reviewing literature for experience narratives; identifying opportunities
The team approached this project through several ideation sessions where we each talked through various challenges and issues we’ve identified in particular learning communities and contexts. Once we agreed on the issue of STEM participation and retention in K-12 education as our focus, the team divided several project goals into tasks for each member. I was responsible for identifying and describing the specific learning goals of the team’s project and how these goals aligned with our chosen design context, as well as contributing to a running literature review on similar studies in this space. From this review, I identified several areas of opportunity to improve teaching and learning computer science in K-12 settings based on the gaps identified (or not addressed) in other studies. At this stage, the team held a concept/mind-mapping session to create an initial concept map centered around our ideas of learning being situated within a cultural, social, and specific context that contribute to the learning experiences of students. Our design aims to bring together the context (i.e. minoritized students in a STEM class that they may or may not have situational interest in), culture, and group-based, tangible activities, so our map tries to reflect these ideals.
IDEATE
In a following design session, the team focused on idea generation. We considered our chosen context (local middle schools), resource constraints for these schools, demographic data, and course offerings at this stage. The team explored various ideas and directions for this work, but landed “boxed” educational experiences--a low-tech, affordable experience that could be easily adopted in classrooms. We then reviewed existing technologies in this space to ensure we weren’t reinventing the wheel, and to identify gaps unaddressed in these products.
Several opportunities identified
Many existing “boxed” experiences for youth have been implemented in informal environments (e.g. the home, after school programs), leaving formal environments (e.g. classrooms) as spaces of opportunity for design.
Existing experiences focus primarily on packaged activities and less on learning and teaching experiences for adults in the lives of these children (e.g. parents, teachers). A more comprehensive experience would bring value to students, parents, and teachers alike.
Building communities of teachers and learners has not been a significant goal of many existing “boxed” STEM learning designs, allowing opportunity for improving the experience of teaching and learning through fruitful networks.
PROTOTYPE: Developing physical and digital prototypes and designs
The team finally settled on the idea of Robox (not to be confused with children’s gaming platform Roblox), which is designed to be a teaching and learning experience that attempts to address several of these issues using one intervention. We anchor our rationale for choosing to design a boxed experience in early mentioned frameworks for “puny ideas”. To keep our intervention puny, we implemented our project by building two components:
1) a subscription-style educational box focusing on computer science concepts specifically for middle school students
2) a web prototype for teachers that, in the wild, would serve as a place for teachers to order premade STEM-based learning boxes and a resource for practitioners to gather and discuss tips on implementing curriculum, tweaks to specific components, or to just learn more from each other in general in terms of teaching STEM in the digital, computational, and fast-paced world that we live in.
The team divided tasks for developing the contents of the Robox learning experience based on skillsets. Due to my industrial design minor and experience with digital prototyping and illustration, it was my responsibility to create the design for the physical box, web prototypes for the online component, and accompanying illustrations for the site.
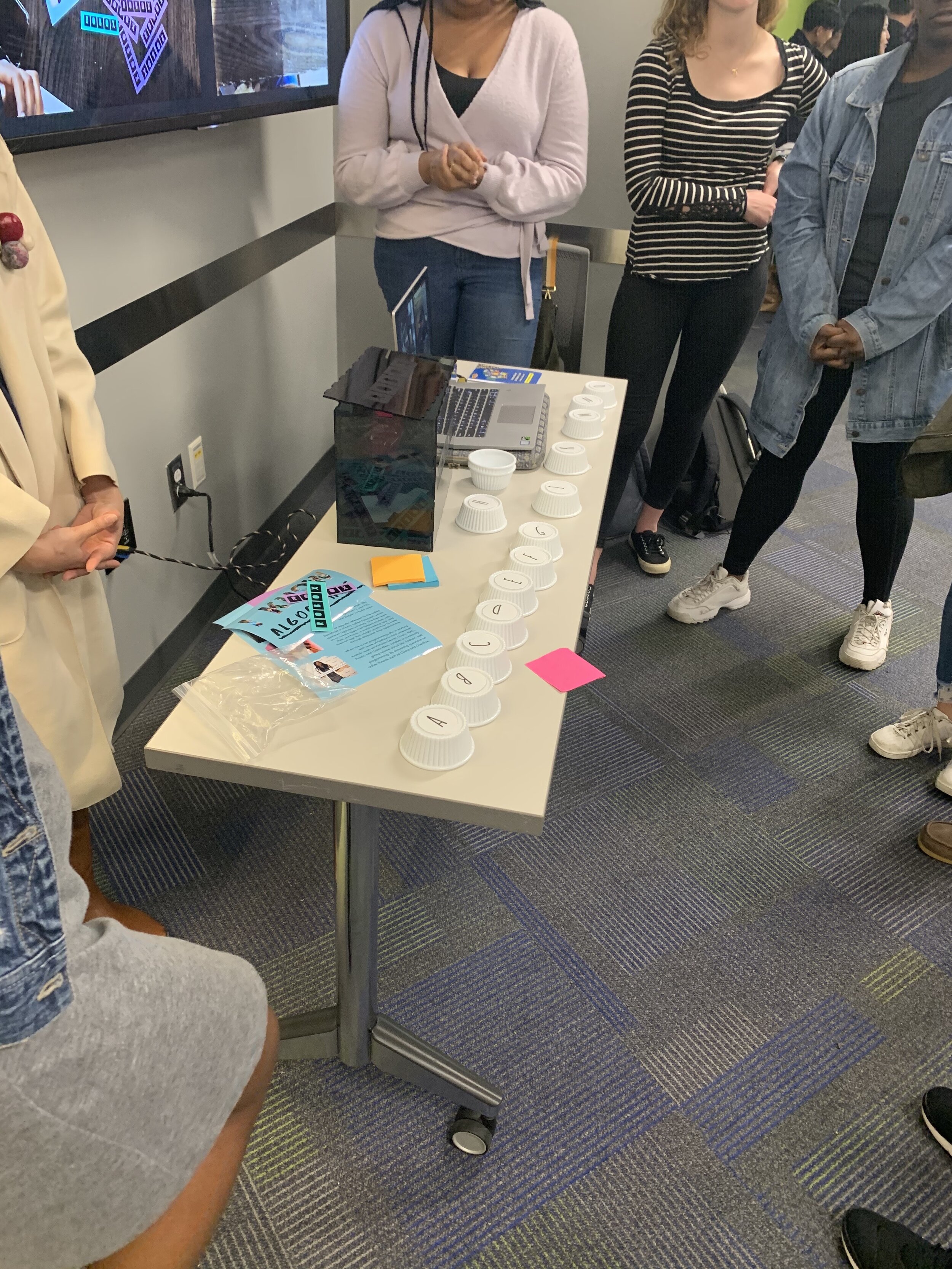
tEST: observing Robox in the wild
Two members of our team who had previously worked with a local middle school organized a learning session in a computer science class, where we would demonstrate Robox in action and allow students to experiment with the experience. The group then presented the materials to our target audience, a middle school computer science classroom. The teacher was given the box one week before the official implementation class to take time to review the materials and to ensure that she was familiar with the topics and lesson plan.
What did and did not work:
Exercises included in Robox were carefully designed to encourage interaction among students and a hands-on learning experience. This decision was based on observations from our first context visit, where we noticed that the girls were participating less often than the boys. We successfully achieved increased group interaction by explicitly involving everyone in the sorting algorithms activity through physical, embodied engagement. Having students stand and sort themselves with the giant cards was successful to us, as more students were open to participating and responding to questions.
Implementation of the Robox intervention highlighted the need for a more robust and comprehensive learning experience for the teacher. This realization stems from the practitioner’s interaction with the Robox “Teacher’s Manual”--specifically regarding the fact that much of the material was not reviewed by the teacher. These results were initially confusing to us, as we thought that we had provided this tidy package that would provide all the necessary materials to teach computing concepts. The teacher revealed to us something we had not considered, which is the learning style of the teacher. In our current prototype, we provided written examples of what our algorithms are as well as links to videos for further explanation. However, at our site visit, the teacher informed us that she is more of a hands-on/kinesthetic learner and that she did not feel as confident in the concepts until she was teaching it to the class.
REFLECTION
Through the experience of designing and implementing an educational experience, we realized firsthand the “wicked” nature (Rittel & Webber, 1973) of the problem of underrepresentation in STEM. At the onset of this endeavor, our driving influences were statistics that pointed to the disproportionate representation of minorities in computing professions and majors. The literature on this issue discussed the relationships between race, gender, access, and STEM/computing education. Our team attempted to address some of these gaps by sculpting the learning and community-based goals of Robox around these issues. We realize that additional care needs to be taken to ensure that we offer ample resources to fit teacher learning styles and the knowledge that they do/don’t bring to the experience. This reflection highlights how these goals manifested in the implementation, the challenges we faced, and the revisions that we would make based on the areas in which our intervention fell short.
“Design thinking” as a process requires continuous cycling through 5 phases: Empathize, Define, Ideate, Prototype, and Test. This project stepped through the first iterative passes of this process, discovering strengths and weaknesses in our implementation. Through more iterative design, conversations with practitioners, and listening to the needs of students, Robox could become a scalable and impactful experience in both formal and informal learning environments.
Aside from leading research and writing efforts, my contributions to this project span graphic design, industrial design, and web prototyping
Graphic Design
Part of my tasks during this work was to design graphics for our website prototype. I leveraged my Adobe Illustrator skills to create various graphics and logos.
Industrial Design
I designed the box that houses our educational materials. Using a laser cutter, I etched our logo into cut sheets of acrylic and carved out the Robox for a finished product.
Web Design
Using Adobe XD, I developed prototypes at varying levels of fidelity over the course of the project. Click here to visit the latest interactive web prototype